Gepubliceerd in: Google Tag Manager
Wat is scrolldiepte in Google Tag Manager
Wat is scrolldiepte in Google Tag Manager
Met Google Tag Manager kun je meten hoeveel procent van een pagina is bekeken.
Hiervoor kun je een scroll trigger maken die op een bepaald percentage een event afvuurt voor Google Analytics.
Wat is het scrolldiepe?
Er kan een scrolldiepte zowel horizontaal als verticaal worden ingesteld maar gezien de meeste websites mobiel responsive zijn zal horizontaal scrollen bij het laden van de pagina al 100% zijn. Verticaal scrollen is het meest practisch. Dit kan op basis van een aantal pixels of een percentage. Ik stel echter voor om hier altijd voor een percentage te gaan en niet teveel percentages op te geven want GTM zal een event afvuren voor al deze percentages. Dit kunnen er nogal veel events worden. Wat ik meestal doe is of om de 10% of om de 25% maar wel 90% opnemen. 100% zou namelijk tot onderaan de footer zijn en daar komen de meeste mensen niet.
GA4 meet toch ook scrolls?
GA4 meet inderdaad ook scrolls echter is hier het belangrijke verschil dat Analytics alleen een scroll event meet bij 90% van de pagina bekeken. Als je meer inzichten wilt hebben tot waar bezoekers je pagina’s bekijken is het beter om GTM te gebruiken.
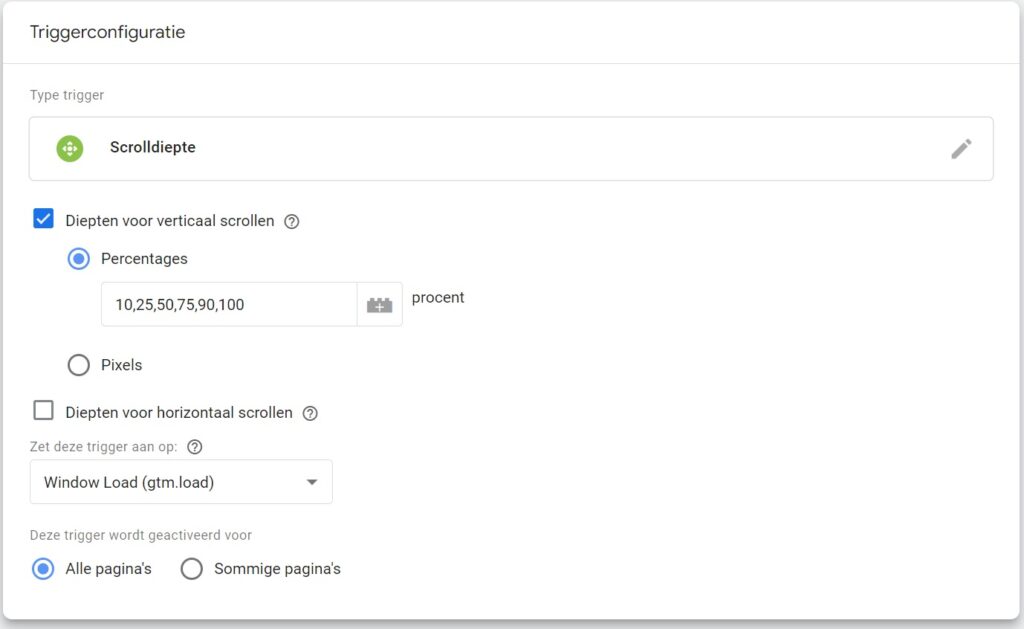
GTM scroll trigger instellen

Geef de percentages op als een lijst met hele procenten die met komma gescheiden zijn.
De trigger kun je aanzetten op window.load, container.load of DOM ready. Dit is eigenlijk alleen relevant als er problemen zijn en kun je in de meeste gevallen op de standaard instellingen laten staan.
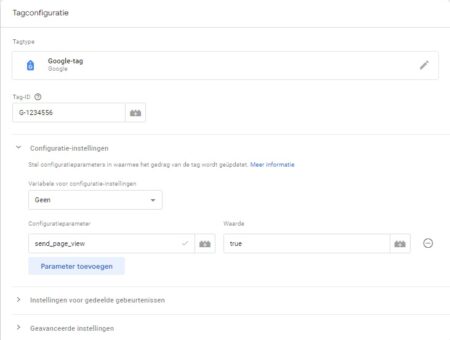
De trigger kunnen we vervolgens toevoegen aan een tag. Bijvoorbeeld een GA4 event tag. Hierin wil je het scrollpercentage als variabele meegeven.
Hiervoor kent GTM een aantal ingebouwde variabele die niet standaard zijn ingeschakeld.

In Google Analytics kun je vervolgens niet zondermeer een gemiddelde krijgen. In de plaats daarvan kun je het beste een overzicht maken van alle scroll events voor een gegeven pagina in tabel vorm zodat je percentages onder elkaar hebt.